Formulářových řešení je na trhu spousta. Existují specializované pluginy, externí služby i zdrojové kódy, které stačí nasadit na web. My se zaměříme na první jmenované, které vám dají kontrolu nad tím, jak bude váš formulář vypadat, nic nestojí a práce s nimi je příjemně jednoduchá.
Dobrý kontaktní formulář vám pomůže získat zpětnou vazbu i nové zákazníky
Důležitost kontaktních formulářů je dobré nepodceňovat. Nabízí jednoduchou možnost, jak vás mohou návštěvníci stránek kontaktovat i bez toho, abyste museli veřejně vystavovat svůj e-mail a čelit tak riziku spamu.
Navíc poskytujete návštěvníkům prostředek, pomocí kterého vás mohou kontaktovat v jakoukoliv denní dobu. Na rozdíl od telefonního čísla vám může kdokoli psát i po půlnoci s klidným pocitem, že vás právě nevzbudil.
Důležité je, aby byl formulář na stránkách dobře dohledatelný, např. v menu na stránce „Kontakt“. Zvýšíte tím šanci, že vás osloví potenciální zákazníci, obchodní partneři či náhodní čtenáři, kteří mohli na stránkách objevit chybu či je chtějí pochválit.
Contact Form 7 – bezplatný kontaktní formulář na web
Jako první jsme vybrali řešení, které po světě používají miliony lidí. Bezplatný plugin Contact Form 7 nainstalujete a spustíte během několika kliknutí. Po aktivaci můžete začít vytvářet první formuláře. Podporována je antispamová kontrola, kterou považujeme za nutnost, dále CAPTCHa chránící před roboty a spousta dalších doplňků, které s Contact Form 7 umí spolupracovat.
V administraci klikněte v levém sloupci na položku „Kontakt“, pod níž naleznete „Přehled formulářů“. Zde můžete kliknutím na tlačítko „Vytvořit formulář“ vytvářet neomezené množství formulářů.

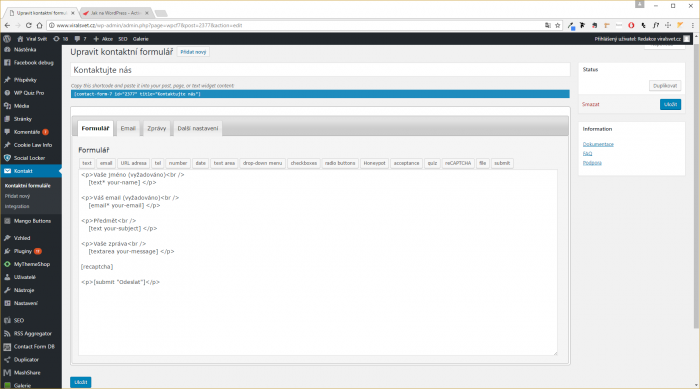
Tvorba probíhá za pomoci jednoduchého rozhraní, kdy formulář skládáte klikáním na prvky v horní liště editoru. Na výběr jsou textová pole, pole pro e-mail, URL adresy, tlačítka, funkce přiložení souboru apod. Jednotlivé prvky mají i textový zápis, který je podobný shortcodům v kombinaci s HTML. Podstatné však je, že je vše jednoduše nastavitelné a v češtině.
- Vytvořte formulář klikáním na prvky v horní listě, nebo úpravou v kódu. Inspirovat se můžete na obrázku výše.
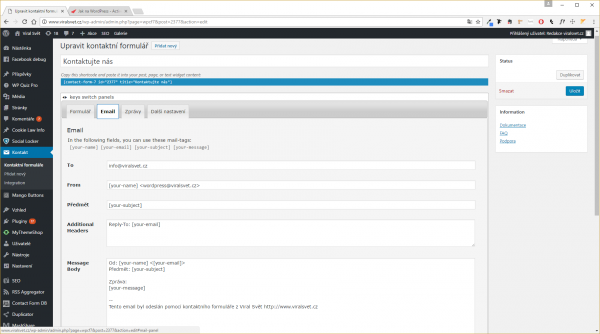
- Kliknutím na záložku „E-mail“ při tvorbě formuláře vyplníte, z jaké mailové adresy budou maily odesílány a komu. Stejně tak můžete vyplnit obsah předmětu mailu pomocí kódů ve stylu „[your-subject]”, který do předmětu vyplní hodnotu zvolenou uživatelem.
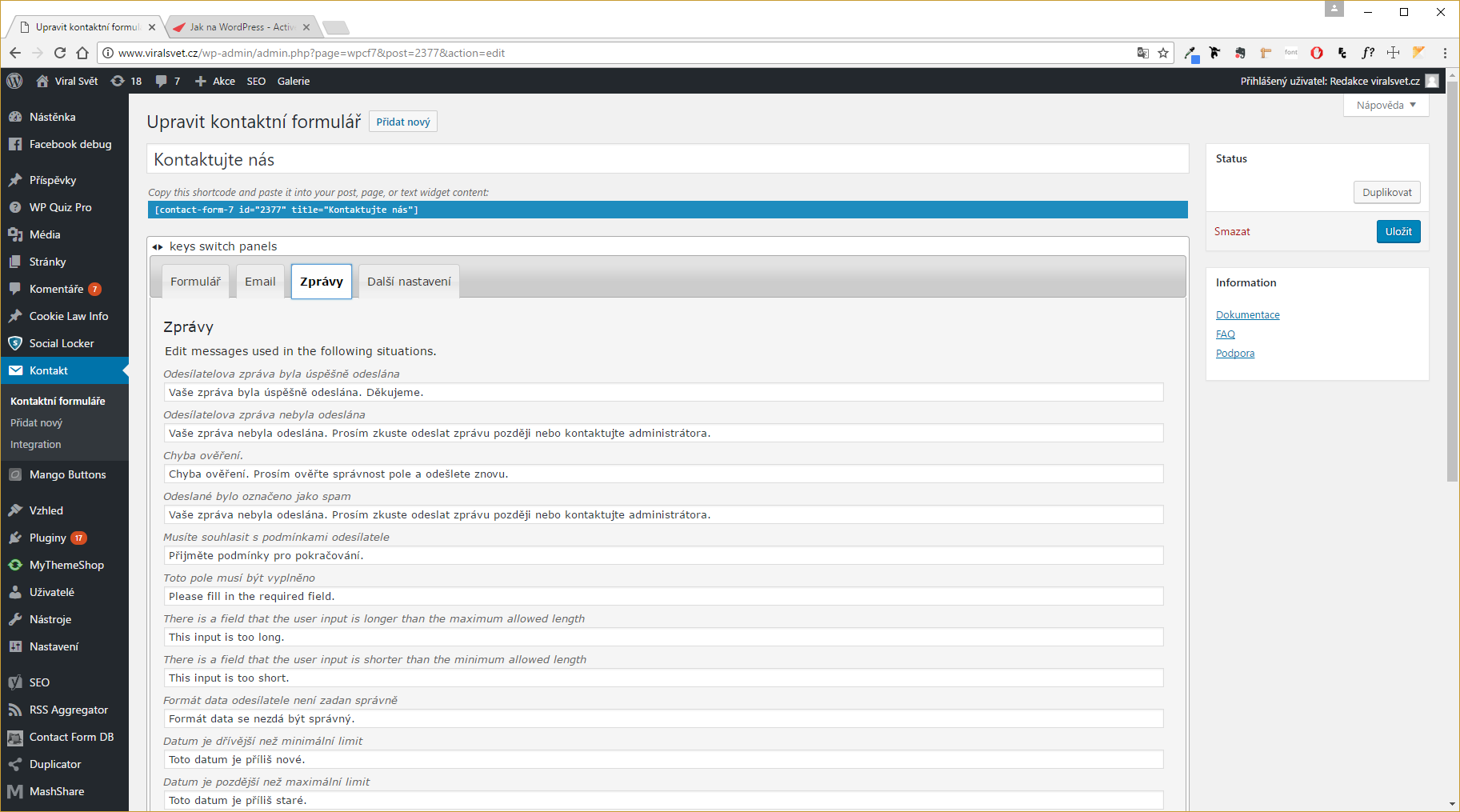
- Záložka “Zprávy” nabízí přehled textů, které formulář vrací při vyplňování uživateli. Vyplnit je můžete dle svého, nicméně přednastavené hodnoty jsou správné.
- To je vše, poslední záložka slouží pro ty, kdo by chtěli formulář rozšířit o vlastní zdrojový kód.
- Formulář nyní můžete uložit. Následně se vraťte do přehledu formulářů a uvidíte v tabulce pod sebou jejich výpis, přičemž v druhém sloupci se nachází shortcode, který vložíte do článku či stránky a máte hotovo. Jak pracovat se shortcody vám napoví náš návod.


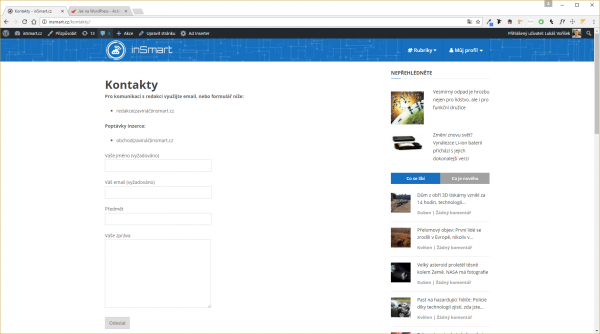
Výsledný formulář může vypadat např. následovně:

Jak ukládat zprávy z formuláře do databáze?
Možná byste zprávy z formuláře chtěli nejen dostat e-mailem, ale rádi byste si je také přehledně ukládali v databázi, kde je snadno najdete na jednom místě. Pro tento účel stačí doinstalovat plugin Contact Form DB.
Ten spolupracuje s Contact Form 7 a ukládá veškeré přijaté zprávy do přehledné tabulky. Máte tak k dispozici jednoduchý způsob, jak přehledně skladovat postřehy k vašim stránkám pro pozdější využití.
Contact Form by Supsystic – formuláře s vlastním vzhledem
Vzhled formuláře, který bude zapadat perfektně do vaší WordPress stránky, může být také důležitý. Bezplatný plugin od Supsystic nabízí v základu několik designově povedených šablon, u kterých vám navíc umožní vybrat konkrétní barvy polí, tlačítek, ohraničení apod. Jedinou větší nevýhodou pluginu může pro někoho být absence češtiny.
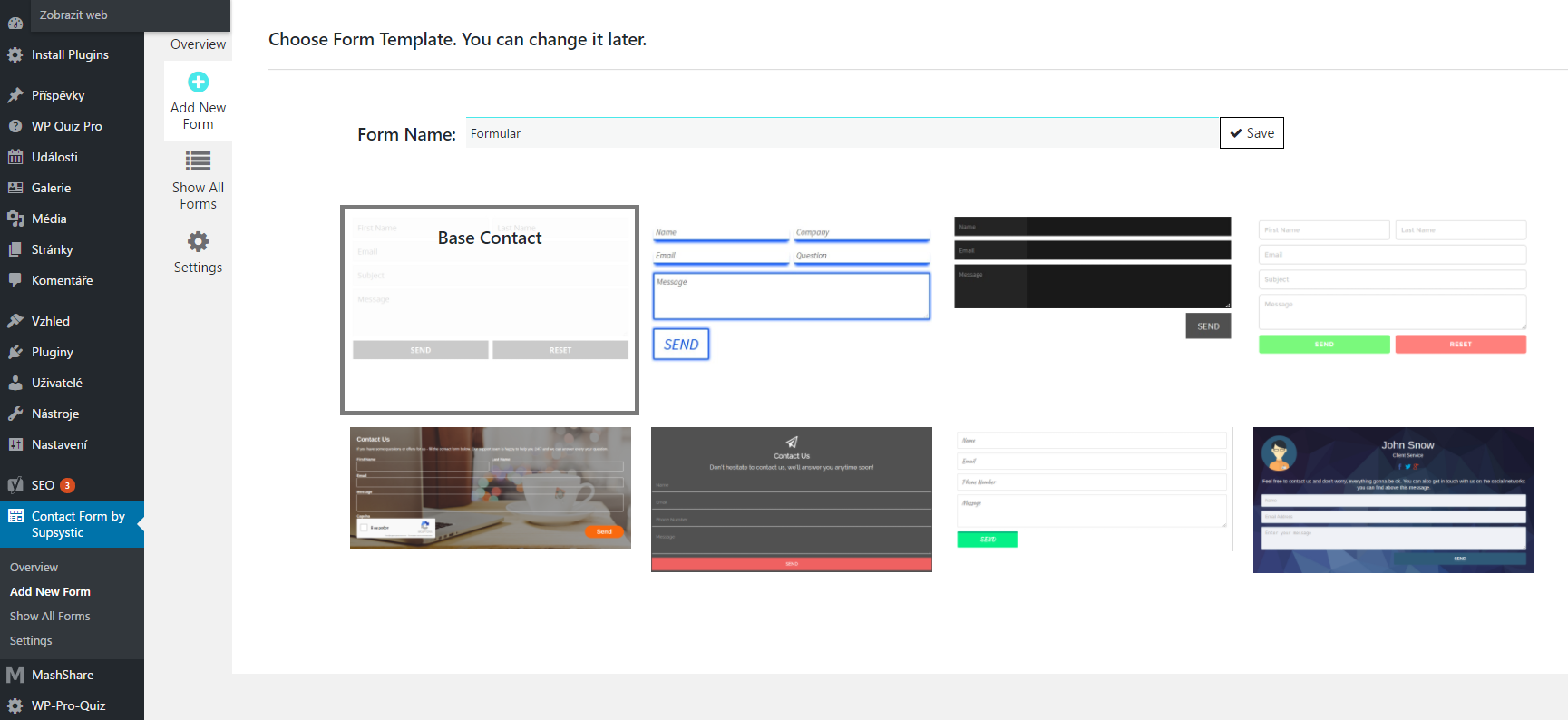
Po instalaci v levém menu administrace uvidíte položku „Contact Form by Supsystic“. Právě zde se nachází možnost vytvoření nového formuláře „Add New Form“.
Prvním krokem při tvorbě formuláře je volba názvu a vzhledu, přičemž na výběr je 8 přednastavených šablon. Po jejich výběru můžete přejít k dalšímu kroku.

Detailní nastavení velikosti a barev je možná to, co většině uživatelů u Contact Form 7 chybělo. Vybrat můžete vše od barev pozadí, polí, tlačítek a velikostí. Dole pak vidíte okamžitý náhled formuláře s aplikovaným vzhledem.
Přepnutím do záložky „Fields“ můžete volit jednotlivá pole, jejich texty a polohu ve formuláři. Pohyb prvků probíhá stylem „Chyť a pusť“.
Záložka „Submit Options“ je podobně jako v předchozím případě místem, kde nastavujete, od koho budou maily rozesílány, na jaký e-mail apod. Pokud budete chtít ukládat zaslané zprávy, zaškrtněte zde volbu „Save contacts data“.
U bezplatné verze poté ještě můžete nahlédnout do záložky „Statistics“, kde časem uvidíte detailní přehledy o využívanosti vašeho formuláře. Poslední záložky „CSS / HTML Code“ je tu pro ty, kteří umí programovat a chtěli by si některé detaily upravit na míru.
Hotový formulář vložíte do webu jednoduše skrze vygenerovaný shortcode, který se zobrazuje v horní části stránky. Kód má následující podobu: „[supsystic-form id=10]“. Po vložení kódu do stránky či článku se na příslušném místě návštěvníkům stránek zobrazí kontaktní formulář.
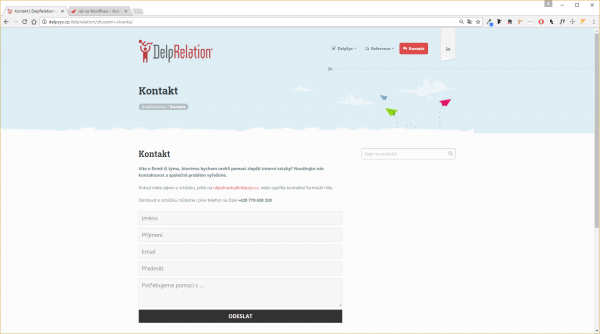
Výsledný formulář může vypadat následovně:

Představená dvojice pluginů patří mezi špičku a těší se velké oblibě. Pokud chcete řešení, které je jednoduché a nebude zbytečně zatěžovat vaše stránky, sáhněte po Contact Form 7. Jestli hledáte komplexnější řešení s možností volby vzhledu, bude pro vás ideálním řešením Contact Form by Supsystic. Oba dva jsou zdarma, neváhejte tedy vyzkoušet, který vám bude více vyhovovat.