Většina analytických nástrojů funguje na principu, kdy je nutné nasadit do kódu stránek měřicí kód na cílové webové stránky. Tento kód má nejčastěji podobu JavaScriptu, který je nutné vložit do vlastních webových stránek.
Je jedno, zda se jedná o Google Analytics, český Zeerat.com, TOPlist, heatmapy generující Hotjar, nebo o cokoliv dalšího. Každá ze zmíněných služeb funguje na principu měřicího kódu. Jak jej ale na stránky nasadit?
Univerzální plugin pomůže nasadit jakýkoliv měřicí kód
Výhodou CMS WordPress je fakt, že pro přidání funkcí není nutné zasahovat do zdrojového kódu. Pro většinu myslitelných funkcí existuje plugin a jinak tomu není ani v případě měřicích kódů analytických nástrojů.
![]()
Skvělým pomocníkem je bezplatný nástroj Tracking Code Manager. Do něj snadno vložíte neomezené množství měřicích kódů z libovolných analytických nástrojů. Nic nebrání kombinování a nasazování vícero kódů naráz.
Pokud tak používáte např. Google Analytics a chcete zároveň provozovat starý dobrý TOPlist, nic vám v tom nebrání. Po instalaci doplňku, kterou provedete skrze menu „Pluginy“ > „Instalace pluginů“ v redakčním systému, jej aktivujte a můžete začít využívat.
Tracking Code Manager má jednoduché rozhraní, pomocí kterého kódy vkládáte. Umí však více, než jen „hloupě“ vložit kód.
![]()
Uživatel si může u každého měřicího kódu vybrat, zda jej chce umístit do hlavičky, nebo těla HTML stránky. Některé kódy vyžadují to či ono nastavení, což zde vyberete jednoduchým výběrem ve volbě „Possition inside the code“.
Kód lze zobrazovat pro všechny stránky, nebo díky volbě „In specific pages and posts“ jen na vybraných.
Poté stačí kliknutím na „Save“ nový kód uložit a můžete začít měřit. Podporovány jsou veškeré analytické a reklamní služby, které fungují na bázi měřicího kódu.
Nastavení Google Analytics ve WordPressu
Komplexní analytický nástroj od Google je standardem pro měření návštěvnosti a dalších ukazatelů na webu. Používá jej více jak 50 % stránek napříč internetem. Jak jej ale nasadit do systému WordPress? Možností je několik.
První jsme si ukázali výše, pokud ale nechcete kvůli sledování detailních statistik odcházet ze svých stránek a otevírat Analytics, je pro vás zajímavější variantou sáhnout po pluginu.
Nejprve je samozřejmě nutné provést registraci na oficiálních stránkách Google Analytics. Na konci registrace získáte měřicí kód a přístup k vygenerování příslušných klíčů, které budete potřebovat.
Plugin propojí stránky s analytikou a ukáže čísla čteností v přehledu článků
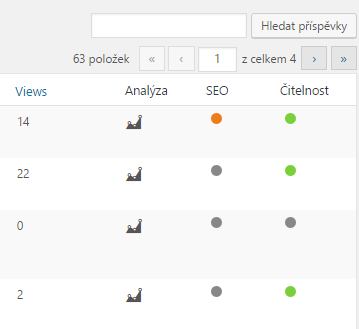
Pokud je váš web postavený na pravidelném obsahu ve stylu blogu či magazínu, určitě oceníte plugin Google Analytics Post Pageviews, který v přehledu článků ukazuje počet jejich přečtení naměřený nástrojem GA. Po instalaci a aktivaci můžete přejít k rychlému nastavení.

- Instalaci provedete tradičně skrze „Pluginy“ > „Instalace pluginů“.
- Poté stačí plugin spustit kliknutím na „Aktivovat“.
- Aby mohl správně fungovat, je nutné přejít na „Nastavení“ > „Post Pageviews“ a zde vložit API token vygenerovaný z Google Analytics.
- V přehledu článků se vám nově bude zobrazovat sloupec s čtenostmi označený anglicky „Views“.
- Pokud se nezobrazí, klikněte v přehledu příspěvků na „Nastavení zobrazených informací“ a poté zaškrtněte „Views“
Zobrazte si na nástěnce, jak se daří vašemu webu
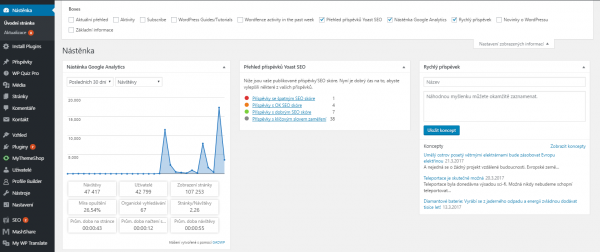
Google Analytics Dashboard for WP neukazuje pouhé čtenosti článků, ale umožní na „Nástěnce“ zobrazit detailní přehled s grafem za poslední období, počet aktivních uživatelů na webu v daný moment a spoustu dalšího.
Video ukazuje proces nastavení:
Poté si na stránce „Nástěnka“ kliknutím na volbu v pravém horním rohu „Nastavení zobrazených informací“ vyberte pouze věci, které chcete v přehledu skutečně vidět. Mezi nimi zaškrtněte volbu „Nástěnka Google Analytics“ a poté si jen zobrazený blok umístěte chytnutím a přesunutím na libovolné místo na nástěnce.

V článku jsme pokryli nejčastější případy, jaké uživatelé při nasazování analytiky ve WordPressu řeší. Pokud byste chtěli podobný plugin, jako byl přehled na nástěnce pro Google Analytics, určitě zkuste vyhledávat v rozsáhlé databázi doplňků WordPressu.