Jak video do příspěvku či stránky vložit? Postupů je hned několik, ve většině případů vám však postačí jednoduchý trik.
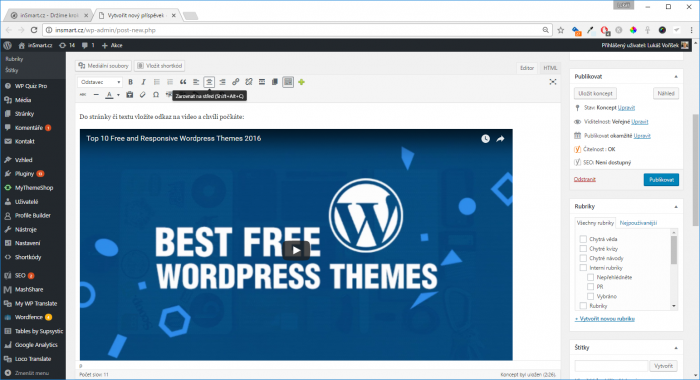
- Otevřete stránku, nebo příspěvek, do kterého chcete video vložit.
- Zkopírujte si URL adresu videa, např. “https://www.youtube.com/watch?v=M7sXJ2YaUH8“
- Vložte adresu na nový řádek a chvíli počkejte.
- Během několika sekund by se místo odkazu mělo objevit video.

Technologie oEmbed, která je součástí WordPressu a stojí na pozadí této vychytávky, má výhodu v tom, že funguje s desítkami různých služeb. Nemusí se navíc jednat jen o videa, ale v případě Instagramu třeba i fotografie a v případě Twitteru klidně o celé profily.
Podporované služby, ze kterých stačí pro vložení obsahu do WordPressu vložit URL do stránky:
- Facebook (příspěvky, aktivita, fotografie, videa, média, poznámky)
- DailyMotion (videa)
- Instagram (foto a video)
- YouTube (videa)
- Vine (videa)
- Vimeo (videa)
- TedX (videa)
- Flickr (obrázky a videa)
- Kickstarter (projekty)
- Reddit (příspěvky a komentáře)
- A spousta dalších, viz celý seznam na Wordpress.com
Seznam podporovaných služeb je obsáhlý, ale zmíněný postup nemusí vyhovovat každému. Pokud si chcete sami zvolit velikost videa a detaily ohledně podoby vkládaného prvku, je lepší sáhnout po alternativním postupu.
Embed aneb pokud chcete mít při vkládání více kontroly
Většina služeb po vkládání do stránek nabízí možnost vygenerovat tzv. embed (některé služby jej označují i jako iframe či „vkládací kód“). Jedná se o krátký kus HTML kódu, který stačí vložit do stránek. Na místě vložení pak při zobrazení v prohlížeči dojde k zobrazení požadovaného videa.
Kde takový kód získat? To se může u různých služeb lišit. Obecně hledejte na stránkách tlačítka pro sdílení. Nejčastěji se buďto přímo pod nimi, nebo přinejmenším v jejich blízkosti, nachází možnost zkopírovat embed kód. Platí to u YouTube, Vimea i dalších.
Díky tomu, že je embed kód HTML prvkem, je u něj možné snadno upravovat rozměry, ohraničení i další parametry.
Video z YouTube skrze embed kód do WordPressu:
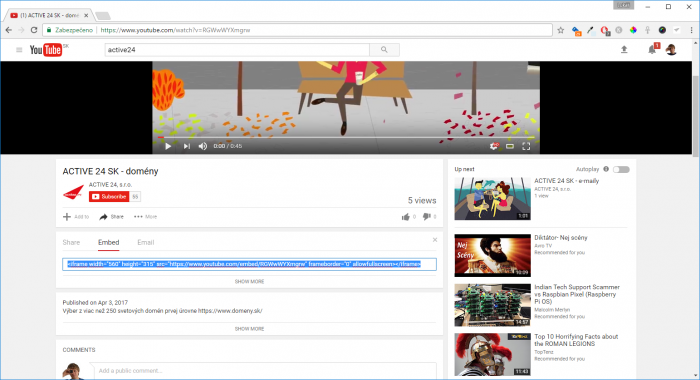
- Otevřete stránku s vybraným videem.
- Klikněte na tlačítko „Sdílet“ pod videm.
- Klikněte na volbu „Embed“.
- Zkopírujte zobrazený iframe kód.
- Ve WordPressu otevřete příspěvek či stránku, kam jej chcete vložit, a přepněte se do zobrazení zdrojového kódu. Přepnutí provedete v pravé horní části editačního pole, kde je na výběr „Editor“ a „HTML“.
- V textu najděte místo, kam chcete video vložit a iframe tam nakopírujte.

Hotovo. Po přepnutí zpět do editoru se zobrazí vložené video či jiný obsah. Některé služby se po vložení skrze zdrojový kód tváří, jako by byl vložený objekt neúplný. Platí to třeba pro Twitter. Zkuste příspěvek uložit a zobrazit si jeho náhled. Většinou totiž dochází k „chybnému“ zobrazení pouze v editoru. Návštěvník vše vidí správně.
Video a příspěvky z Facebooku skrze embed kód do WordPressu:
- Přihlaste se do profilu (bez přihlášení nejde kód vygenerovat).
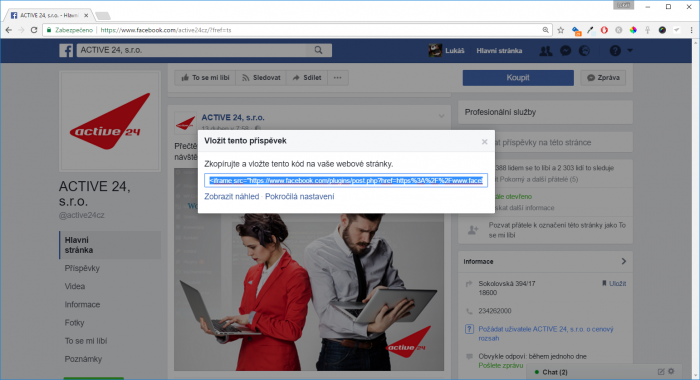
- U vybraného příspěvku (text, foto i video) klikněte na šipku v pravém horním rohu.
- Vyjede vám menu, kde klikněte na položku „Vložit do stránky“, případně „Embed“.
- Ve vyskakovacím okénku se zobrazí kód, který stačí zkopírovat a vložit do zdrojového kódu příspěvku či stránky stejně jako v případě YouTube.

Možná jste zaznamenali, že je pod kódem na Facebooku také možnost „Rozšířené nastavení“. Po kliknutí na odkaz dojde k otevření nové záložky, ve které máte větší možnosti nastavení. Nastavit lze šířka, zobrazení popisku a komentářů a spousta dalšího.
Stejný postup při vkládání obsahu třetích stran do WordPressu, jaký jsme si ukázali výše, můžete využít napříč internetem. Stačí, aby zdrojová služba umožňovala vkládání obsahu (Embed, iframe) a pak už jen zkopírujete kód a vložíte jej do svých stránek.