Ačkoliv dnes dřívější jedničku na trhu s prohlížeči, Internet Explorer od Microsoftu, používá výrazně menší počet uživatelů, stále jde v některých oblastech o standard. Především na úřadech a ve státní správě jsou pracovníci nuceni používat tento prohlížeč, který v mnoha ohledech nevyhovuje dnešním standardům. Jedním z častých problémů Internet Exploreru je problém s vykreslováním Google Fontů na webových stránkách.

V praxi tak uživatel vidí většinu textu s fontem, který zamýšlel autor webu, ale české znaky jsou zobrazeny fontem jiným. Tato nepříjemná chyba nastává i v případech, kdy je v ostatních prohlížečích vše v pořádku. Co s tím?
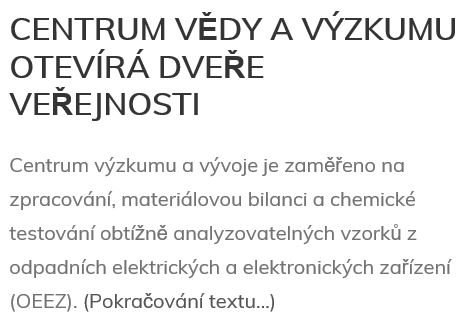
Chybné vykreslení fontu u českých znaků na webu v Internet Exploreru
Ačkoliv jde o problém poměrně častý, paradoxně je velmi těžké k němu dohledat funkční řešení. Nejčastěji tak tvůrci sahají po alternativních písmech a musí změnit zamýšlenou podobu webu. Existuje však elegantnější řešení.
Abyste zjistili, zda se chyba objevuje i na vašem webu, otevřete si jej v prohlížeči Internet Explorer na počítači s Windows. Ukázku chybného zobrazení můžete vidět níže.

Prohlížeč v takovém případě ignoruje externí fonty s českou diakritikou. Řešení však existuje a problém lze obejít nahráním fontů na hosting. Jak to udělat jednoduše za pomoci pluginu?
Internet Exploreru naservírujte lokální fonty, ostatním ty z Google Fonts
Pro aplikaci úprav nemusíte umět programovat a vystačíte si s administrací redakčního systému. Prvním krokem je instalace pluginu OMGF, který je zcela zdarma.
- V administraci WordPressu klikněte v levém sloupci na „Pluginy“ > „Instalace pluginů“.
- Do pole vyhledávání zadejte „OMGF“.
- Klikněte na „Instalovat“.
- Následně plugin aktivujte kliknutím na „Aktivovat“.
Následně se přesuňte do nastavení pluginů, kde zvolíte, jaké Google Fonty se mají stáhnout lokálně. Pokud např. víte, že na svém webu používáte písmo Mali a Open Sans Serif, budete chtít stáhnout právě tyto dvě.

- V “Nastavení” klikněte na položku “Optimize Webfonts”.
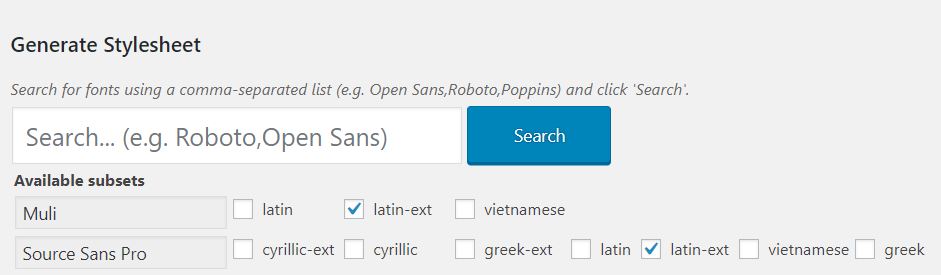
- Na otevřené stránce postupujte podle návodu a klikněte do pole “Search”, kam napište název požadovaných fontů a klikněte na tlačítko.
- Následně se zobrazí varianty fontu ke stažení. Zde vyberte “latin-ext”, což je označení pro latinku s rozšířenou znakovou sadou, tedy i tou českou.
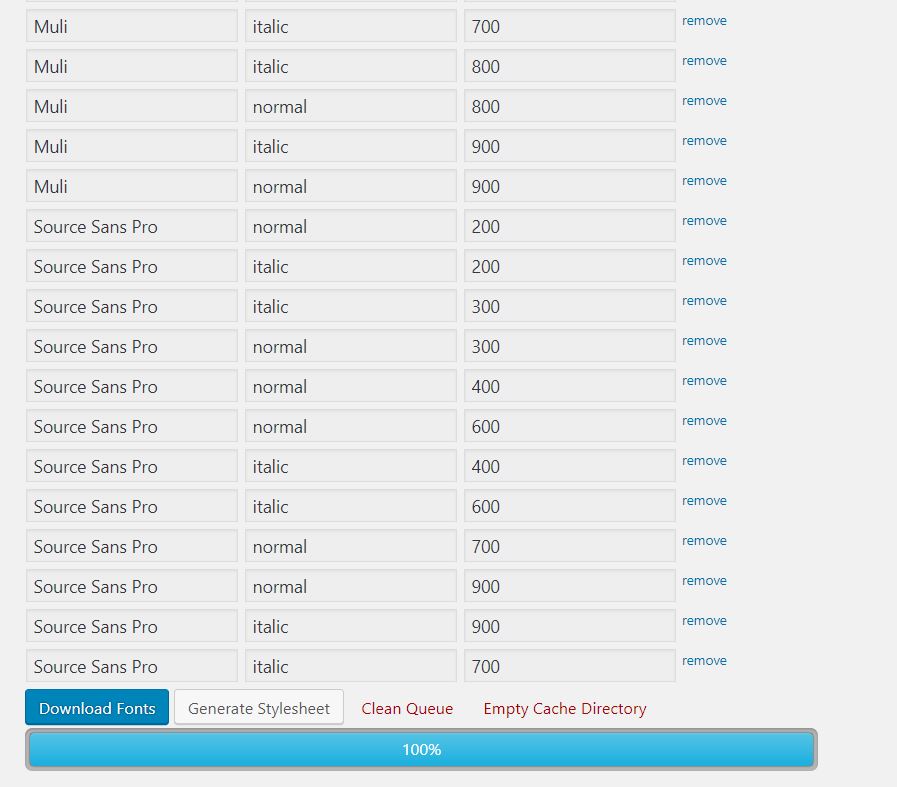
- Následně dole na stránce klikněte nejprve na “Download Fonts” a “Generate Stylesheet”.

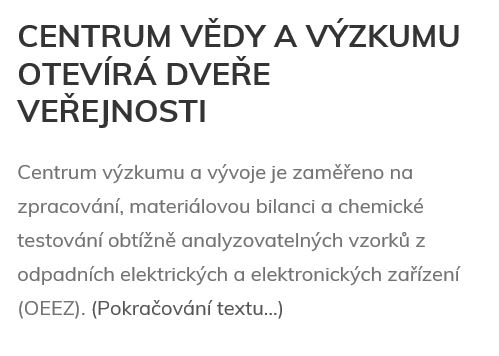
Tím dojde ke stažení a vygenerování CSS souborů do struktury vašeho webu. Ostatní nastavení neměňte. Nyní můžete web otevřít v Internet Exploreru a uvidíte, že české znaky jsou zobrazeny správně.

Lokální fonty mohou pomoci k dalšímu zrychlení stránek
Ačkoliv to není hlavním účelem, lokální stažení fontů má další pozitivní dopady. Jedním z nich je snížení počtu DNS požadavků. Tím pádem často dochází ke snížení času potřebného pro načtení stránky a zlepší se tak i skóre v nástrojích jako je Pingdom či Pagespeed Insights pro měření rychlosti webů.
Výhodou je, že OMGF je plně kompatibilní s pluginy pro cachování stránek, o kterých jsme psali v návodu jak zrychlit WordPress stránky a jak je optimalizovat.