Rychlost je nicméně často skloňovaným tématem ve spojitosti s jakýmkoliv webem, ať už staví na redakčních systémech typu Joomla, Drupal a WordPress či nikoliv. Rychlost stránek je totiž jedním z hodnotících faktorů pro vyhledávače a stejně tak má významný vliv na spokojenost návštěvníků stránek.
U e-shopů podle výzkumů dokonce zrychlení načítání stránek vede k citelnému nárůstu tržeb, jak potvrdila např. případová studie společnosti Amazon. Podle studie může zpomalení každých 100 ms v načtení stránky společnost připravit o 1 % ročního obratu, což v případě Amazonu nejsou zanedbatelné hodnoty.
Co je ale rychlé a co už považujeme za pomalé? Zjednodušeně řečeno lze jakoukoliv stránku načtenou do 2 sekund považovat za rychlou. Jakoukoliv kolem 2-3 s za průměrnou a jakoukoliv nad 3-5 s za pomalou. I to chce řešit technologie AMP.
Co je to AMP?
V roce 2015 přišel Google s tím, že je potřeba zrychlit webové stránky. Šlo o reakci na Facebook Instant Articles, kdy obě technologie chtěly zrychlit distribuci obsahu k uživatelům. AMP dnes zdaleka neznamená jen Google, podílí se na něm společnosti jako Twitter nebo třeba Microsoft.

Jako AMP jsou označovány 2 věci:
- Prvním je způsob, jakým lze vytvořit obsah na webu. AMP využívá vlastní AMP-HTML a vlastní scripty, díky kterým lze postavit webové stránky s důrazem na extrémní rychlost.
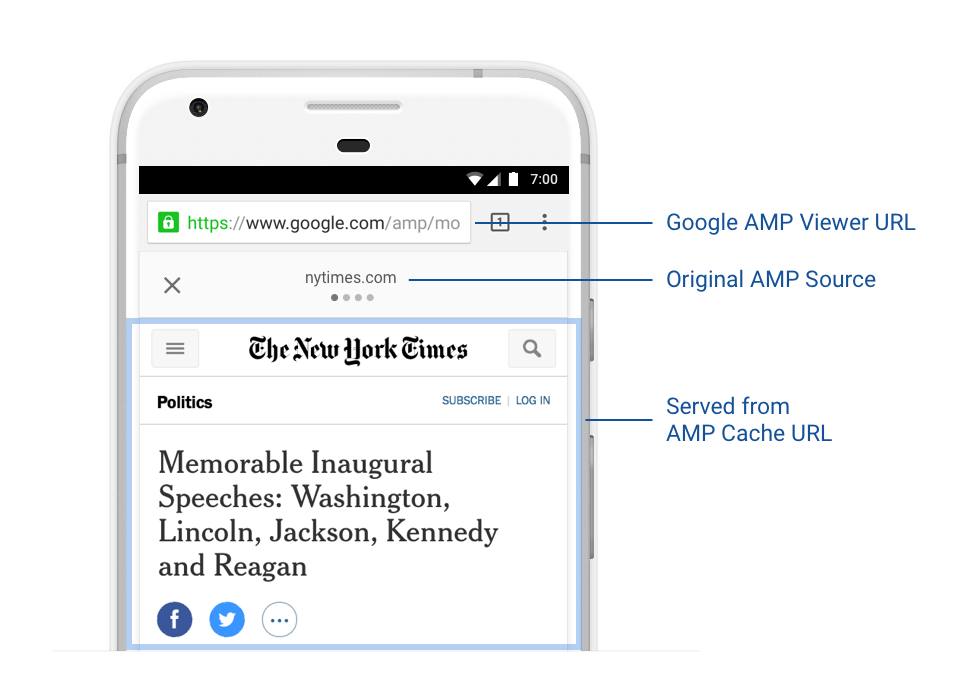
- Druhou je distribuce takto „optimalizovaného“ obsahu. AMP provozuje řadu vlastních serverů, na které je obsah vašich stránek načten a následně je uživatelům poskytována verze, která je pro ně v daný moment rychlejší. Pokud tedy uživatel míří na web např. z vyhledávače Google, dostane k prohlížení kopii vašeho webu uloženou na serverech Googlu.
Pokud tedy provozujete webové stránky, běžně by váš server poslal vygenerovanou stránku napřímo uživateli. AMP si stránku načte, uloží si ji do tzv. AMP cache (server AMPu) a následně jsou až výsledky distribuovány uživatelům přímo z této cache.
Jaké jsou výhody AMPu?
- AMP verze stránek je velmi rychlá.
- Návštěvy AMP verze stránek nezatěžují váš server.
- Google, LinkedIn a další AMP stránky zvýhodňují a uživatele upozorňují na fakt, že jde o rychlé stránky (ikona blesku).

Nevýhody AMP?
- Pokud uživatel navštíví vaši stránku na AMPu, uvidí v adresním řádku jinou URL než má váš web. Nejčastěji na Google.com. Vyřešit by to mohla technologie Web Packaging.
- Vývoj pro AMP je omezený, nepodporuje klasický JavaScript a omezeno je i použití některých prvků – například jeden carousel na stránku a podobně. Nefungují zde také shortcody, což může být u některých webů nepříjemné.
- Mnohým odborníkům a majitelům stránek se nelíbí, že Google si takto prakticky diktuje, co mohou provozovatelé webů na svých stránkách dělat a co nikoliv.
AMP je zdarma: Bez úpravy stránek to ale nejde
Výhodou také je, že AMP jako takový je zdarma. Obnáší však nezbytné úpravy, které je nutné provést, aby se generovala AMP verze stránek. Na WordPressu existuje řada šikovných pluginů, které AMP řeší.
Zmínit lze oficiální plugin s prostým názvem AMP, který si prošel znatelným vývojem a nyní můžeme konečně hovořit o fungujícím AMP řešení pro WordPress. Případnou alternativou je chválený plugin AMP for WP, který nabízí řadu pokročilých funkcí.

Jak připravit AMP verzi Wordpress webu?
Důležitým pravidlem je, že by měly být obě verze stránek identické, přinejmenším pak podobné. AMP se hodí především pro obsahové weby s vysokou návštěvností. Pro magazíny a blogy může mít AMP přínos, pro běžné firemní prezentace se příliš nehodí. Při vytváření AMP verze skrze výše zmíněné pluginy se totiž nevyhnete přípravě AMP šablony, kde je řada omezení. Za poslední roky se nicméně pluginy i samotný AMP zlepšily natolik, že je vše výrazně snadnější. Užitečným zdrojem je v tomto případě oficiální dokumentace.
Oficiální plugin AMP vám umožní nastavit 3 způsoby implementace technologie:
- Standard předpokládá, že chcete vytvořit web na míru, a to přímo v AMP technologiích.
- Transitional automaticky vytvoří ze stávajícího webu AMP verzi. Většina proběhne automaticky a zbytek si můžete doupravit či doprogramovat.
- Reader funguje podobně jako Transitional, zde se však podoba stránek negeneruje ze stávající šablony, ale využívá se zjednodušených předpřipravených šablon.
Odborníky doporučovanými postupy jsou Transitional či Standard. Reader může být kvůli podobě AMP stránek pro návštěvníky matoucí.
AMP je nicméně technologií, která může být pro některé magazíny a blogy zajímavým řešením, jak si poradit s vysokou návštěvností bez nutnosti upgradovat server. Názory na technologii se nicméně liší. Někteří ji doporučují, jiní zase zatracují, jakožto cestu k méně svobodnému internetu, bez které se obejdeme. Dobrou zprávou je, že nově AMP podporuje také český Seznam.cz. Má tedy zase o něco větší smysl se implementací zabývat.