WordPress šablony jako takové, ačkoliv jsou nezbytnou součástí WordPressu, většinou nabízí poměrně strohé možnosti úprav a pro konkrétnější změnu designu se bez práce programátora neobejdete. Možným řešením je použití zmíněných builderů, které v kombinaci s kompatibilní šablonou či základní šablonou builderu umožní s webem dále pracovat a přidávat nové elementy či designové prvky bez nutnosti programování.

Tvorba webu bez znalosti programování
Strašákem mnoha uživatelů je myšlenka, že budou muset hodiny koukat do zdrojového kódu a až poté si, pokud se nic nepokazí, budou moci spustit vlastní blog. WordPress se díky masivnímu rozšíření těší rozsáhlé komunitě, která přichází s řadou inovativních řešení.
Právě buildery vznikly jako jakási nadstavba nad šablonami. Jedná se o pluginy, které umožňují upravovat podobu stránek a jejich obsah z grafického a uživatelsky přívětivého rozhraní. Velmi zjednodušeně si uživatel nakliká, co chce upravit a uloží podobně, jako kdyby editoval prezentaci v PowerPointu. Častokrát tak tvůrci šablon spolupracují právě s tvůrci některého z builderů tak, aby byla výsledná šablona upravitelná a zákazník tak mohl snadno dosáhnout kýžených výsledků.
K nejlepším a nejpoužívanějším builderům určitě patří Elementor, Divi, Visual Composer, Oxygen, Brizi, Beaver Builder a dostupná je i řada dalších.
„Návrh webových stránek by neměl být jen o náhodném naklikání prvků na web či zakoupení první šablony, která se nám líbí. Tvorbě by měla předcházet důkladná rešerše, práce s grafickou identitou a následně několik dalších kroků jako je tvorba wireframu a implementace pokročilých funkcí,“ zmiňuje k problematice Lukáš Voříšek, odborník na WordPress. Zapomenout byste neměli ani na SEO či třeba optimalizaci rychlosti stránek.
Buildery jsou však elegantní cestou, díky níž stránky dokáže upravit i méně zdatný uživatel. A jaký builder tedy zvolit? Pokud již používáte kompatibilní šablonu, u které kompatibilitu s některým z builderů tvůrci zmiňují, neváhejte vyzkoušet jimi doporučovaný plugin. Nejčastěji jde právě o Elementor, Divi a zmíněný Visual Composer.
Elementor builder: Špičkový plugin zdarma i za peníze
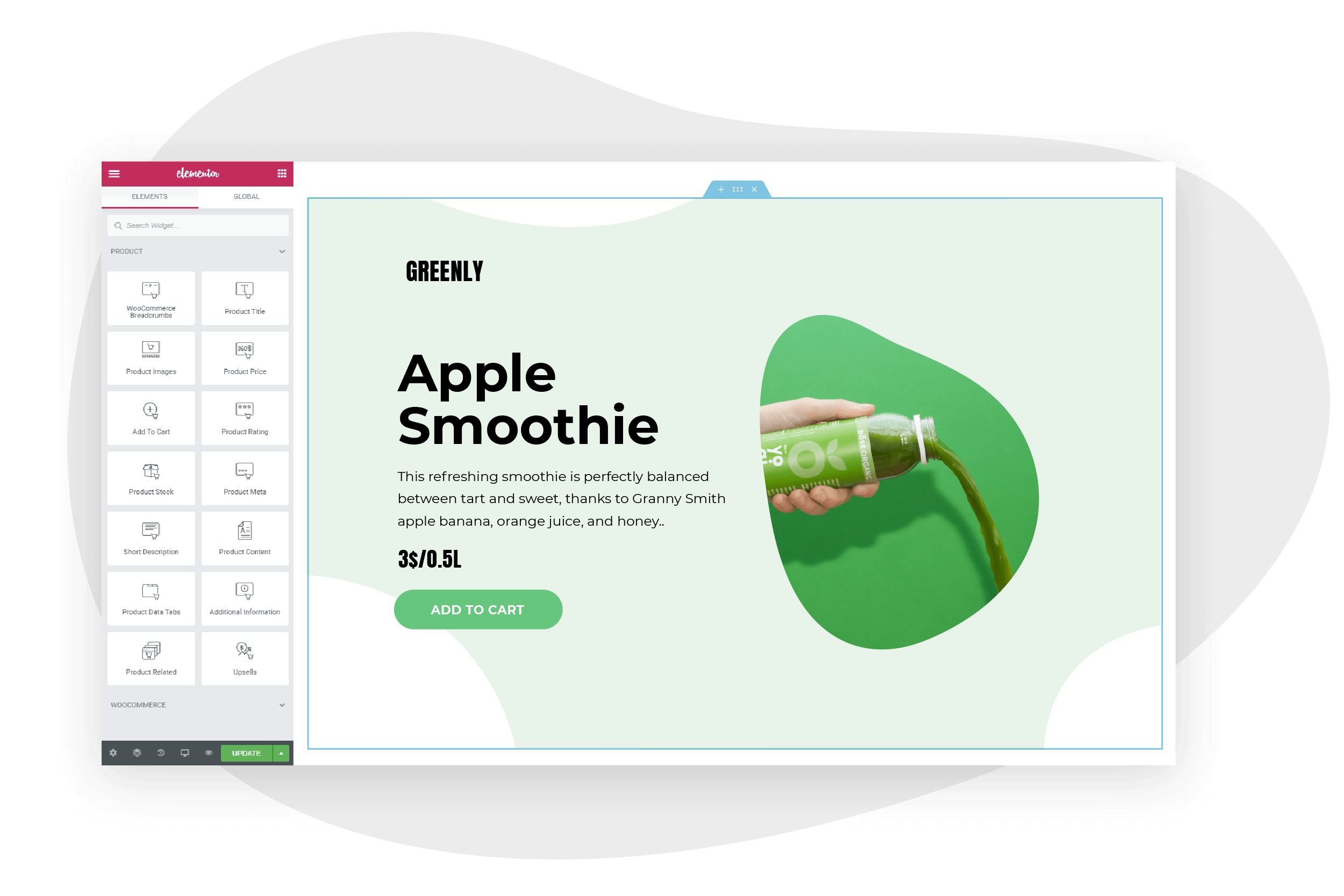
Elementor je k dispozici ve dvojici verzí. První je zdarma a stáhnete ji snadno přímo ze stránky instalace pluginů ve WordPress administraci. Její používání je velmi intuitivní a jakmile se s pluginem naučíte, dokážete systémem drag and drop velmi rychle vytvářet spoustu zajímavých prvků a stránek. Díky rozsáhlé komunitě je pro Elementor dostupná řada rozšíření a díky podpoře Advanced Custom Fields lze vytvářet velmi propracované projekty.

Verze Pro není vždy nutná, ale pokud to s tvorbou a rozšiřováním webových stránek myslíte vážně, pravděpodobně se postupně dopracujete i k přechodu na placenou verzi Pro. Jedná se o řešení, na kterém vzniká řada profesionálních stránek. Pochválit lze i přístup tvůrců pluginu k tvorbě návodů a dalšího užitečného materiálu, díky čemuž se s ním může naučit každý.
Visual Composer: Povedená klasika
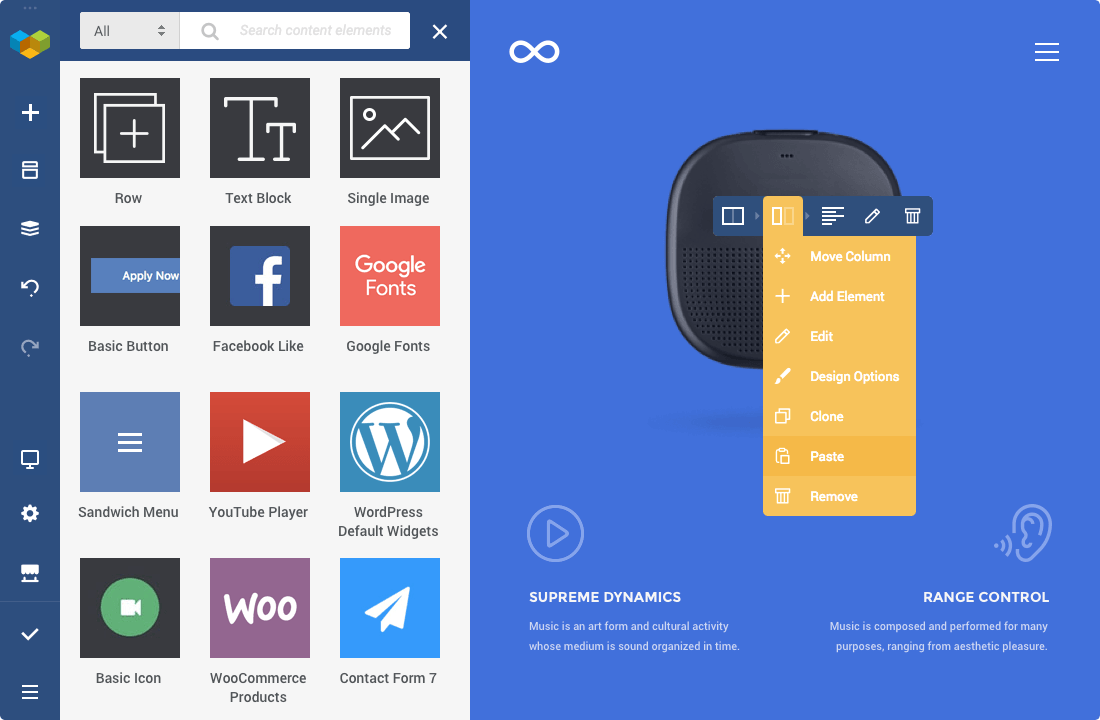
Jedním z nejrozšířenějších pluginů, který má dlouhou historii a umožňuje tvorbu a úpravu designu webových stránek na WordPressu, je právě Visual Composer. Podobně jako Elementor se může pochlubit verzí zdarma i rozšířenou placenou verzí s funkcemi navíc. Doinstalovat lze řadu užitečných rozšíření a skvělé je také velké množství tvůrců kompatibilních šablon.

Divi: Sázka na jednoduchost
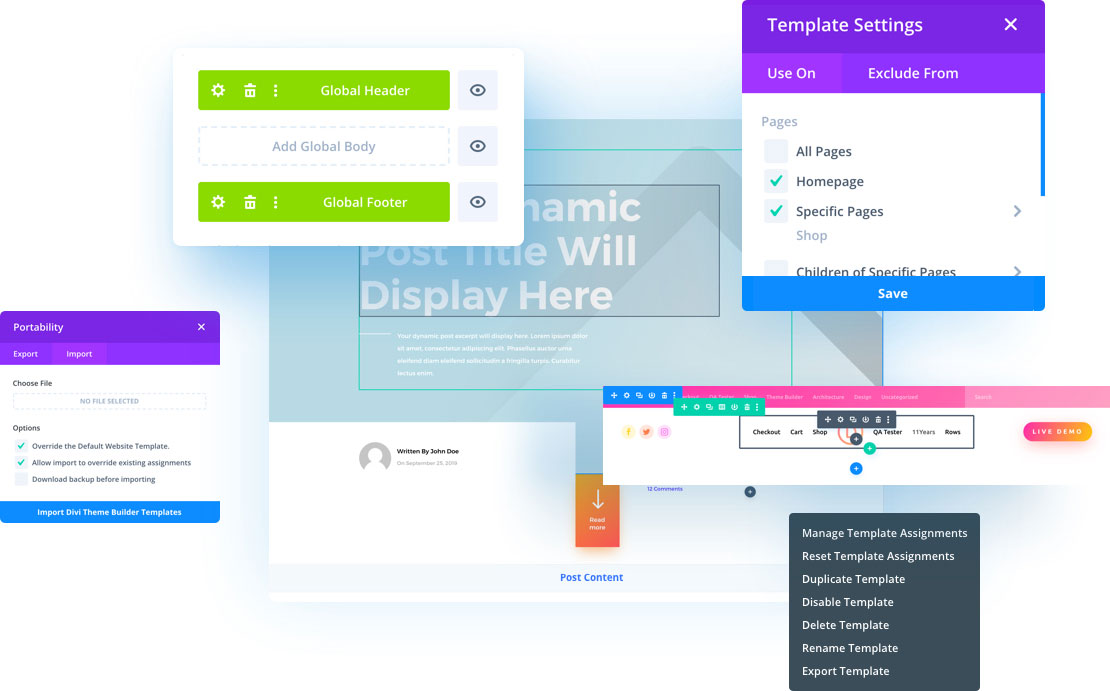
Divi je oblíbený právě pro svou jednoduchost a uživatelskou přívětivost. Během několika kliknutí dokážete vytvářet atraktivně vypadající struktury a podobně jako v případě Elementoru a Visual Builderu můžete i u Divi sáhnout po předpřipravených prvcích, které si následně upravíte na míru. Nevýhodou je fakt, že se jedná o placený plugin a neexistuje bezplatná verze. Za rok vás licence vyjde přibližně na 2 000 Kč.